
Bir Web Sitesi Taslağında Neler Bulunmalı
Site Yapısı
Sitenizin yapısını, site planınıza dahil etmeden önce tasarlayın. Basit tutun. Kağıt üzerinde, not defterinizde/ajandanızda veya hatta bir beyaz tahtada taslak çizin. Alternatif olarak, şu araçları kullanın: Microsoft Visio, beyaz tahta, Excel, OmniGiraffe veya Google Sheets.
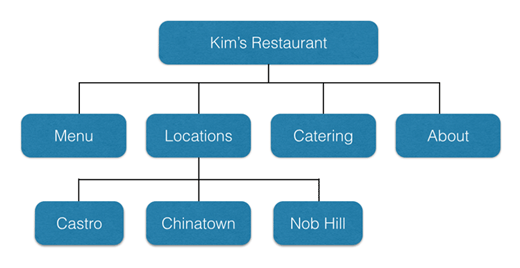
İşte basit bir yapı örneği:

Resim Kaynağı: Neil Patel
Site yapınızı taslağınıza eklerken göz önünde bulundurmanız gereken hususlar:
- Kategorizasyon - Web sayfalarınızı kategorilere ayırın. Aynı özelliklere ve öğelere sahip olanları bir araya getirin. Kategorize ederken, kategorileri 2 ile 7 arasında tutun. Alt kategorileri dengede tutun. Eğer her kategori 5 alt kategoriye sahipse, tüm kategorilerinizin 5 alt kategoriye sahip olduğundan emin olun.
- Sayfa seviyeleri/derinliği - Düşük sayfa derinliği tercih edin. Üç seviye idealdir. Ancak, E-ticaret gibi sektörlerde siteniz üç seviyeden fazlasını gerektiriyorsa, bunu yapın. Sayfa seviyelerinin derinliği ne kadar düşük olursa, sitenizin gezinmesi o kadar kolay olur.
- Küresel bir kategoriye sahip olun - ihtiyacınız olan tek ekstra kategori bu 7'nin yanı sıra. Gizlilik politikaları, girişler ve arama işlevleri gibi öğeleri buraya koyun. Buradaki öğeler, başlığınızın veya altbilginizin bir parçası olarak dahil edilir.
Sitenizin Yapısının Neden Önemli Olduğu
Sitenizin yapısı, kullanıcı deneyiminizi, taramayı, muhtemelen alacağınız site bağlantılarını ve sitenizin sahip olacağı iç bağlantıları belirler.
Bir sitenin harika bir yapısı, daha iyi kullanıcı deneyimlerine yol açar ve bu da daha düşük hemen çıkma oranlarına neden olur. Tüm bu sinyaller, sitenizin yüksek kaliteli olduğunu Google'a bildirir ve bu da sitenizin arama motoru sonuçlarında daha yüksek sıralarda yer almasına katkıda bulunur.
Arama motoru botları, web sayfanızı indekslemek için sitenizin yapısını tarar. Sitenizin tüm yapısı özetlenerek Google Arama Konsolu'na gönderilmelidir. Bu işlem, bir XML site haritası kullanılarak yapılır.
Uygun site yapısı olmadan, arama motoru botlarının asla keşfetmeyeceği sayfalar ve URL'ler vardır.
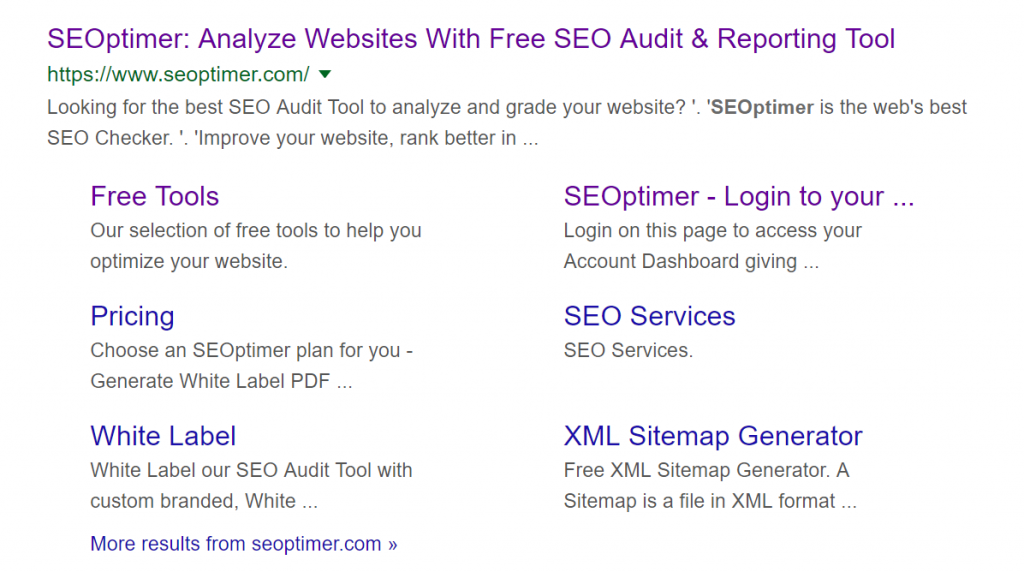
Uygun site yapısı, örneğimizdeki gibi arama motoru sonuç sayfalarında sitenizin sitelinklere sahip olmasına yardımcı olur:

Sitelinks, kullanıcıların en alakalı olabilecek sayfayı seçmelerini kolaylaştırır. Bu, CTR'nizi (Tıklama Oranı), dönüşüm oranınızı ve hatta satışlarınızı artırır. Siteniz aynı zamanda rekabetinizden daha yüksek bir sıralama elde etme olasılığına sahiptir.
İşte Google'ın sitelink'lerde neler olması gerektiği hakkında söyledikleri:
“Yalnızca sitelink'lerin kullanıcı için faydalı olacağını düşündüğümüzde sonuçlar için sitelink'leri gösteririz. Sitenizin yapısı algoritmalarımızın iyi sitelink'ler bulmasına izin vermiyorsa veya sitenizin sitelink'lerini kullanıcının sorgusu için alakalı bulmuyorsak, onları göstermeyiz.”
Büyük bir yapıya sahip bir site, kullanıcı navigasyonuna yardımcı olan iç bağlantılar oluşturur. Ayrıca arama motorlarının ilgili sayfaları tanımasını kolaylaştırır, site derinliğini azaltır ve diğer sayfalara bağlantı değerinin aktarılmasına yardımcı olur.
İlham alabileceğiniz site haritası şablonları bulunan bir web sayfası burada.
Web Sitesi Düzeni
Sitenizin yapısı, size sitenizin iskelet taslağını verir. Örneğin, kaç sütuna ihtiyacınız olduğunu anlamanıza yardımcı olur. Şimdi, sitenizin düzenini oluşturacak öğeleri listelemeniz gerekiyor. Ziyaretçilerinizin muhtemelen ilk ziyaret edeceği yer olan açılış sayfanızla başlayın.
Ana Sayfa/Açılış Sayfası
Açılış sayfası, kullanıcıların sitenizde daha fazla zaman harcayıp harcamayacaklarını belirlemek için kullanacakları şeydir. Burada akılda tutulması gereken, düzenin kullanıcı navigasyonunu kolaylaştırmada büyük ölçüde yardımcı olacağıdır.
Açılış sayfanızın düzenini oluştururken, sayfanın üst kısmına (above-the-fold) ve alt kısmına (below-the-fold) neyin geleceğini düşünün. Bu, kaydırma yapmadan önce gelen (above-the-fold) ve kaydırma yaptıktan sonra gelen (below-the-fold) şeyleri ifade eder.
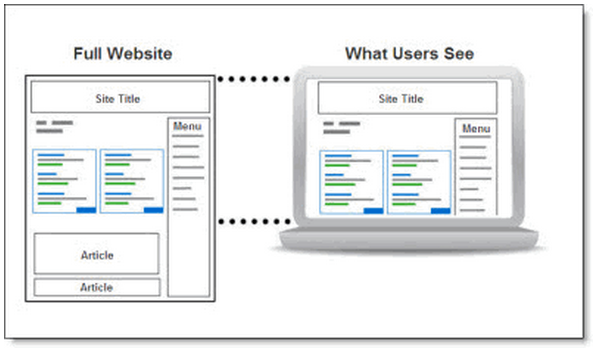
İşte above-the-fold ile below-the-fold arasındaki farkı ayırt etmeye yardımcı olacak bir resim:

Görsel kaynağı: Performics
Katlanmış Bölümün Üstü
Sitenizin anahatlarında üst kısımda yer alması gerekenler şunlardır:
- Logo
- Başlık
- Alt başlık
- Navigasyon çubuğu
- Birincil CTA (Çağrıya Eylem)
Örneğin, logoyu gezinme çubuğunun altına kategorize ederek bu öğeleri alt kategorilere ayırın. Sektörünüze bağlı olarak resimler ekleyin veya bir video yerleştirin.
Katlanın Altında
Sitenizin taslağında aşağıdaki katlamada neleri dahil etmeniz gerektiği:
- Etkinlikler
- Blog makaleleri
- Sektör trendleri
- Güven göstergeleri
- Basın kapsamı
- Konum bilgisi
- Avantajlar ve/veya özellikler
Sektörünüze bağlı olarak, yukarıdaki öğeleri daha da gruplandırın. Örneğin, konum bilgilerini altbilgi altına koyun.
İşte üst ve alt kısımda yer alacak kategorilerin grafiksel temsili.
Özellikler
Sitenizde bulunmasını istediğiniz özellikleri listeyin. Siteniz için olmazsa olmazlarınızın ne olduğunu düşünün. Müşterilerinizin ihtiyaç duydukları bilgileri alabilmeleri ve bunun üzerine harekete geçebilmeleri için yardımcı olacak mı? Tüm UI/UX, SEO vb. Bunlar şunları içerir:
- CTA
- Blog
- SSS
- Forum
- Galeri
- Güvenlik
- Bülten
- Yorumlar
- Görüşler
- Lead magnet
- Kayıt ol/giriş yap
- Alışveriş sepeti
- Ödeme işlemleri
- Sosyal medya - paylaş butonları/bağlantıları
Bu özellikleri tam olarak nereye yerleştireceğinizi bilemeyebilirsiniz. Bu, tel iskeletinizi oluşturduğunuzda (ki bu, sitenizin taslağının görsel temsilidir. Sitenizin düzenini, gezinmesini ve içeriğini gösterir.) netleşecektir. Tel iskeletleri hakkında bu makalede daha fazla bilgi edinin.
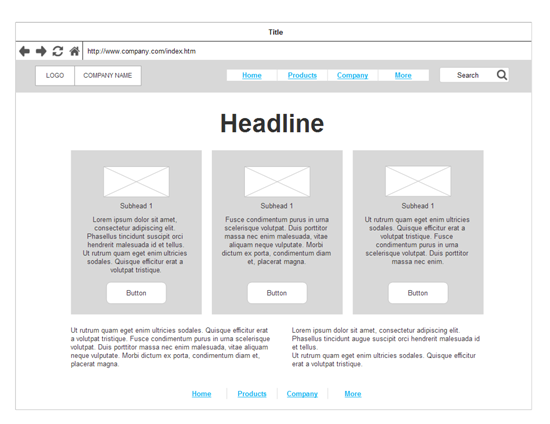
İşte bir tel iskelet örneği:

Resim kaynağı: Smartdraw
Stil Rehberi
Stil rehberleri ve desenler, web tasarımcısının yapısını korumasına ve çeşitli cihazlar için izleyicilerimiz için deneyimler yaratmasına yardımcı olmak için hayati öneme sahiptir.
Stil rehberlerinin faydaları saymakla bitmez: ortak bir dil oluştururlar, test etmeyi kolaylaştırırlar, zaman ve çaba tasarrufu sağlarlar ve sürekli başvurulacak faydalı bir kaynak oluştururlar. Bunlar arasında:
- Listeler
- Düğmeler
- Başlıklar
- Paragraflar
- Tepkisel Tasarım
- Bağlantılar - aktif/pasif/üzerinde gezinme
- Arka Plan - beyaz/siyah/marka renkleri
- Kullanmak istediğiniz renkleri listeyin. Bunlar marka renklerinizle uyumlu olmalıdır.
Planınızda, her öğe için ilgili stilleri parantez içine alın.
Kaynaklar
Kaynakların ana itici gücü, onlar için ne yapabileceğiniz, şimdiye kadar ne yaptınız, neden sizi seçmeliler, nasıl yardımcı olabilirsiniz. Stil rehberinizle birlikte, hedef kitlenizi en iyi şekilde çekecek farklı yöntemler aracılığıyla bu mesajları oluşturmanız gerekiyor.
Planladığınız işlevselliği gerçekleştirmek için ihtiyaç duyacağınız kaynakları listeler. Bunlar şunları içerir:
- İkonlar
- Yazı Tipleri
- Videolar
- Referanslar / Yorumlar
- İllüstrasyonlar ve grafikler
- Pazarlama metinleri - beyaz kağıtlar, basın bültenleri
- Görüntüler ve kaynakları - şirket fotoğrafları/stok
Planınızda, her madde için ilgili kaynakları parantez içine alın.
Navigasyon
Sitenizin yapısına, sayfa düzenine ve özelliklerine (hem üstte hem de katlanmış bölümde) dayanarak istediğiniz gezinmeyi belirleyin. Üst, alt, yan veya merkez olabilir. Ayrıca sabit (statik) - kaydırma ile pozisyon değiştirmeyen - veya yapışkan (kullanıcı kaydırdıkça hareket eden) olabilir.
Birkaç navigasyon seçeneği işte:
Üst Navigasyon
Burada birkaç seçenek var.
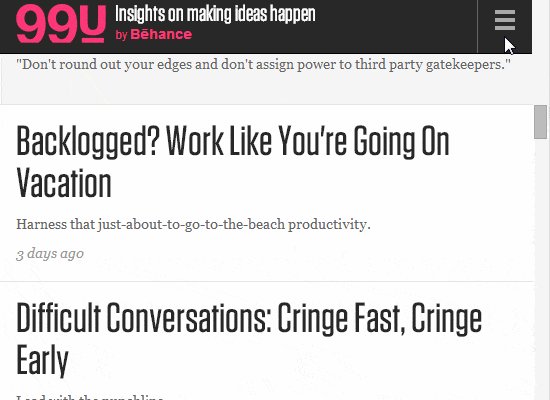
Bu, mobil cihazlarda sıkça bulabileceğiniz bir hamburger menüsüdür:

Resim kaynağı: Template Toaster
Sabit üst navigasyon
Bu navigasyon, kullanıcı kaydırma yaptığında pozisyonunu değiştirmez. İşte bir demo:

Resim Kaynağı: WebFX
Sabit kenar çubuğu navigasyonu
Aşağıdaki ekran görüntüsü, sol tarafta navigasyonu gösterir ve kullanıcı kaydırma yaptığında bile aynı yerde kalır.

Resim kaynağı: Template Toaster
Sabit alt navigasyon
Burada, altbilgi ana navigasyon olarak kullanılmaktadır. İşte bir ekran görüntüsü:

Resim kaynağı: Template Toaster
Uyarı
Her sayfa için bir taslak oluşturmalısınız. Sitenizdeki her sayfa farklıdır. Başlık ve altbilgi gibi özellikler aynı kalsa da, açılış sayfanız ve hakkında sayfalarınız farklı olmalıdır, tutarlılık için aynı görünüm ve hissiyata sahip olsalar bile.
Şablon
İşte yukarıda tartışılan tüm detayları özetleyen bir şablon. Köşeli parantezler arasındaki açıklamaları kendi şirketinizin bilgileriyle değiştirin.
Sonuç olarak
Bir web sitesi taslağı oluştururken çok fazla detaya girmeyin. Taslak, web sitenizin tasarımını yolunda, yapılandırılmış ve net tutmanıza yardımcı olan bir rehberdir. Uyarlama ve yaratıcılık için yer bırakın.